Before:
I was really inspired by this project because I've seen so many creative visuals simply created by type, placement and color. I kind of went a little overboard on this project, and chose a rather intricate and difficult object, but I love challenges and love working with images, so this was still really fun. This is the bee I decided to use to create my typographic image.
After:
The assignment was to create a visual using only typography to
represent an image with different placements of words and shapes, and using color as well. The objective of this assignment was to work
with typographical conveyance. I chose to create a bee, as I mentioned already, because I
wanted to be able to use various elements of the insect and use a shamble of words to create the image. I decided to use text that described the bee's body parts, actions that the bee does, and the colors to strongly convey the message (head, antenna, eyeball, flying, thorax, abdomen, leg, black and yellow).
The type looks randomly placed, and in some instances it is, but I warped and aligned the text to create the flow of the body parts of the bee. I used smaller, repetitive type on the connecting part of the wing to the body to create the illusion that the wings are getting bigger. I used bold, italics, font size and text warping to create the smaller and larger texts. The warping allowed me to create text that contoured to the lines perfectly. Each style of warping played its own part in creating each part of the bee. Without the movement and style of text, this project couldn't have been created. I also rotated the text a lot, flipping the words to create a unique texture and placement.
The colors of bees are universally known, so it was important to use black and yellow in the abdomen of the body to help the viewer realize they were looking at a bee. Although I used standard bee colors in the abdomen (to help recognize the insect) I wanted to use a variety of browns to show the different body parts like the head, thorax, and the legs. By using colors that one would see in a bee in nature, the overall feel of the design really emphasizes
the purpose and the theme of the project.
I used a lot of warp text effects to alter the shapes of the words, because I wanted to create the texture of the bee. The rotation of each word was planned accordingly to the position of the other words and the shape I was trying to create. I used a variety of
sizes of type, but used the same style of font to keep it
unified and connected throughout. I chose a sans-serif font because I knew
I'd be using a lot of words, and the cleaner the text was, the more words I could use. I probably could have used less text to make it simpler for the viewer. But I got carried away on some parts creating depth with layering text to create texture.
There isn't a specific intended audience for this design, because I feel it is pretty universal with the choice of color and shape. This could be used anywhere from design books, to children's books, to magazines and insect books.
The use of proximity and repetition in this project was crucial for the success of this image. Every word had to be close to each other to create the feeling of movement and emphasis. Without the repetition of words and the specific placement of each, the message would have been lost amongst empty white space and confusing lines.
Wednesday, May 2, 2012
Final HARTS Project
For the HARTS project, we were to create visuals for our individual clients - my group (Janet and Rachel D) worked with the First Presbyterian church to help create visual instructions for the volunteers of HARTS. Through the other class (I believe 385?), we worked off of there instructions of what the client needed. Many of the other groups had to create maps and thoroughly detailed signs, but somehow our client only needed three signs: an emergency contact sign, a breaker box location sign, and an evening schedule sign that explains the "chores" of the evening and what to do to prepare for the morning as well.
After all three of us completing different versions of each sign, we decided to use Janet's visuals, because we thought the clarity of each concept was clear, and that she had created successful visuals for our clients needs. Throughout the process, we had some trouble with communication from the other team, but eventually, we were made clear of the things they needed.
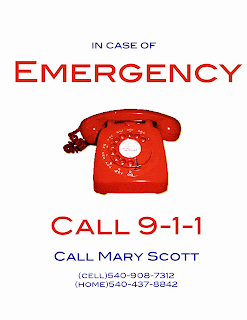
Each visual includes the HARTS logo in the bottom-right corner of each sign. This logo clearly identifies the targeted audience for the signs. Our client (Mary Scott) is catering to the needs of her volunteers, and what she thinks is vital for her volunteers to know if she is not there. The concept of these pieces do not talk down to the audience at all. There is a need for visual aid at the church, in order for the volunteers to be successful, and this is evident through the use of colors, placement, organization and images.
The purpose of these signs is to inform. With the large, colorful headings at the top-center of each sign, it is clearly marked what each sign is trying to tell. The left-aligned placement of each image, along with the right-aligned placement of the text creates unity and clarity in each sign.
The only issue that I still have with these signs are the choices of colors. The red is an obvious choice to represent emergencies, so this color had to be used to cater to the specific audience, but I still don't like the use of yellows for some reason. I'm not sure what color I would use instead, but for some reason that choice of yellow seems a tad juvenile to me. Large fonts were also used to grab the attention of each volunteer (audience). Overall, our client was happy with the signs, and we successfully completed the purpose of this assignment.
Tuesday, April 10, 2012
Color - HARTS project
In connection with the HARTS project we're completing, we had to do a color concept with one of our posters we had to make. Our group decided to do the emergency posters, which are relatively simple, but can be updated with color, composition, placement, emphasis and different components.
I altered the color scheme of the two versions of the poster to change the perception of each. For the first version, I used primary colors (red, blue, yellow) to create harmony in the poster. The red phone has a drop shadow of yellow, and I centered and enlarged the "emergency" and "call 911" to emphasize their importance. This poster clearly demonstrates that it is an emergency poster, because red is usually associated with emergency and urgency (connotation). The theme is bold, but could be altered to show even more emphasis (enlarge image, get new image, change font, change arrangement). The linework could definitely be thickened in order to establish the element's aesthetic integrity. To improve on the icon's attributes, I can change the logo to appeal to a broader audience.
For the second poster, I used a secondary colors scheme (orange, green, purple) and used the same center-alignment as the first poster. The change in hues dramatically effects the message of the poster. Before, the red hues expressed an emergency connotation, but with the secondary colors, the poster appears less alarming. In our society, we do not attribute orange and purple hues as alarming or important, and therefore this choice in color scheme confuses the audience. The placement of the larger fonts and the image, no matter how confusing the colors are to our senses, emphasizes the importance of the poster and can be easily read from a distance (which is important, because these posters will be used in real-life situations with volunteers).
Icons and Supporting Elements: Infographic of Conceptual Framework
Final Project: Infographics
Icons Used/Edited for Project






Here is our completed infographic containing the eleven competencies (and icons) that the educational professional needs to demonstrate. Rachel Dawson and I completed the project together; I worked on the icons and helped with the layout design of the final poster, and Rachel created the final poster (she is much better on Photoshop than I am).
With the overall design, we wanted to convey that this poster was about education, so we decided to create a stack of books, with each book having the name, description, and icon on each book spine. Rachel changed the placement, font, and color of each book to give it a realistic feel and to give the audience a different perception of "typical" educational posters. The vertical alignment of the poster allows the information to be easily read and understood from a distance. The attributes of the poster make it universally recognizable; books=education. If we had a larger poster size to work with, we could have worked more on creating 3D books and larger font sizes.
Every sub-component is working toward the same thematic goal: an educational professional. Every poster always needs improvement, so as I said before, we could adjust the color, font and placement of each book to better reflect the message of the poster. Overall, I think our poster looks professional, and it conveys the message we were told to convey.
Tuesday, March 13, 2012
Modifying Shapes: Photoshop
 |
| Before |
 |
| After |
I started with a black snail shape. For the first step, I changed the color to blue. I'm not sure what this color conveys with the overall layout of the design (there really wasn't a layout), but I could have created a gradient with color to change the shape even further.
For the styles step, I chose a "tye-die-esque" fill to fill the shape. Adding a pattern to a shape changes the overall perception of the piece. The graphic no longer is about the shape, but about the design of the pattern itself. A style change can completely alter the meaning the shape is conveying. However, if this shape and style were to be used on a larger scale, with more than one shape, it could be too dramatic and "over-the-top" for an image and distract the viewer from the message (connotation).
The texture addition to the same shape changes the perception of the image again. Applying a texture to an image creates a touch sensory that attracts the viewer. The harsh static against the yellow background fill gives the shape an entirely new meaning.
The image that I inserted into a new shape changes the perspective of the shape entirely. Before, the icon was black, without any textures or colors. When I inserted the background image, inverted the selection, and deleted the remaining background, the shape became an icon that is universally known: a sun. The colors and hues of the filled image create a lifelike affect, and I made sure to put the placement of the picture in the center of the sun, in order for the colors to move from light to dark. The element stands out clearly and concisely, and creates the look I was aiming for (attributes).
Gestalt Assignment
For the closure symbols, I created two images that revealed a closure aspect (the first one is not that good). I liked the second image, because by horizontally and vertically aligning 8 black, bold crosses, I also created three white rectangles, and this pattern could continue and continue. The thematic goal was to create an image inside of an image, and in the second closure design, I created two different images, depending on the viewers perspective of the design (connotation). The simple space and placement between each shape creates the entire image.
For the proximity design, we had to create two images that convey space and...proximity. I created horizontally and vertically aligned bold circles to convey a bold statement and closeness. Each placement of the circle is symmetrically identical to the next, creating a harmonious image. For the second image, the squares are not bold, and they are more vertically aligned then he circles. The two columns of squares are evenly spaced. If I would have made the squares bold, the perception of the alignment and the proximity of the two images would have changed dramatically.
I decided to make the background black, and the images white, to change the appearance of the design. The dark background with the popping white, symmetrical circles changes the theme of the project, but not in a bad way. The change of black and white makes the image more visually stimulating. I created 13 identical circles that are spaced evenly in a circle. The space between each circle, with the black space surrounding them, creates an extreme similarity in the design that is hard to miss. A universal harmony is created by a circle.
This design is way too simple. I could have created a more stimulating image for the continuity image. The linework could have been changed (bolded, textured) to create different attributes to the image. When I thought of continuity, I instantly thought of Algebra and the continuing lines we use in graphs. Although the design is simple, the right angles created by the connecting and descending lines give the image a continuous feel. The placement of the top "step" and the bottom "step" allow the eye to wander and continue the unseen path. The concept was simple, but still follows the overall theme of the project. The message is clearly demonstrated. The lines look like descending steps, which in our society symbolizes continuity and walking, and the perspective changes with each viewer (connotation).
Monday, March 12, 2012
Special Topics Assignment: War/Conflict
War/Conflict
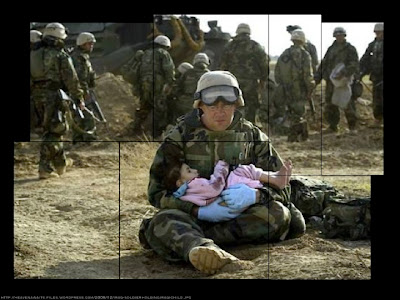
Charity and I were assigned the War/Conflict topic. Charity made 5 amazing visuals for the project, and I created this Power Point, which parallels the visuals in the articles we read. In my article, there was a link to a NY Times article that showed the pictures of all the dead American soldiers from the Iraq War in small cubic pictures. This visual gave the reader the power to decide what to see and how they wanted to see it because with every small square came a new picture of a dead soldier. We wanted to portray this with our PP, so I picked a main image (slide 2) and divided it up randomly with action squares. Each square that a reader chose would take them to a different slide, and after you click the other images, it would bring you back to the main slide.
Analyzing based on connotation, attributes, and placement:
War and conflict is pretty self-explanatory, but as we read in our articles, I knew I needed to create a PowerPoint that shows shocking images to change the perspectives of different viewers. The First Slide was opened on one computer, to introduce our title and give the emotional affect of the large and symbolic graphic. On the other computer, I started the presentation from the second slide, putting it in kiosk view (so the only way the viewer can interact with the slides is if they click the image, not click to the next slide). As I mentioned above, I filled the image with 7 action squares, all linked to a different slide. The disorganized placement of each square on the image creates a chaos with the viewers eye, also symbolizing the chaos of war and terror. The entire shape was not a perfect square, which I think contributed to the disorganized emotional pull.
The theme was dark and emotional, and we used the same colors and fonts within each slide to give it a cohesive feel (connotation). Each image was enlarged, cropped, placed center on the page, and I added a glow edge to each image as well. The theme could be too specific, because we are only focusing on the Iraq war in these photos. However, I think we did an excellent job sticking to our theme, using color choices, font choices, and layout and placement choices to convey the theme of war and conflict.
I wanted to use as little type as necessary, only including the captions and citations, to convey the emotions of each image. I placed each image center on the page, and made it as large as possible in order to gain the attention of the viewer. Each of these elements: connotation, attributes, and placement, all played a large part in our design and theme of the project, and our goal of conveying our War message.
 |
| Pick A Square |
Thursday, March 1, 2012
Tuesday, February 28, 2012
Alignment
Alignment
Before:
After:
For this project we we're assigned to:
•Create
a flyer using the same layout and alignment strategies found at the bottom of
p. 85. Be sure to clearly
demonstrate alignment as shown.
I chose to create a flyer for bikes. I found the bike image on Google, and in Power Point, I recolored each image (duplicated three times for repetition) in Dark Variations under the Recolor option. I flipped the middle image horizontally to create a different perception of the bike. I used a black 2 3/4 line to frame each image. The pattern and placement of the bikes creates a visually stimulating image.
For the text, I went to lipsum.com, as suggested, to create fake text for the layout. The top three sentences are left-justified, but not centered. I also put the text in italics to demonstrate that it's a header. With equal spacing between the header and the paragraph text, I created the title. The title is center-justified, and I kerned and expanded the text so the top and bottom lines would align - creating strong horizontal lines . I placed the paragraph in a two-column layout and made the "L" larger to wrap around the text. I used the same colors in the bikes that I used throughout the text. For the logo in the bottom right, I also kerned and expanded it so it would align with the last paragraph.
Monday, February 27, 2012
Emphasis
Before:
After:
First-
Second-
For the emphasis assignment, using color or value, we had to create a similar image from the original that used emphasis in a meaningful way. I found this photo on stockvault.net and was instantly attracted to it. With the bright yellow wall and the two children placed perfectly off-centered to the left (principle of unequal spacing), this image was perfect to create emphasis.
I created two different images in Photoshop to show how the saturation of an image can affect its message. For the first image I selected everything around the children. I dropped the saturation to its minimum to make everything gray around the kids. I sharpened the kids to give them more of a "pop" against the grey background. I really like how that one came out. It completely brings your attention to the children, instead of the yellow wall.
For the second photo, I did the opposite of the first and only selected the children. I left the hues alone with the yellow wall because I wanted that to remain the focus. I minimized the saturation of the kids and kept the contrast of the two subjects (kids and wall) . I saved them as "Save for Web and Devices" and saved each as a .jpg in order to upload them to the blog. I really enjoyed this project!
Harmony
Harmony
Repetition and Visual Echo Assignment
For the project we had to:
•Design
a visual “lesson” involving the concept.
•Demonstrate
harmony using repetition (p. 53).
•Demonstrate
harmony using visual echo through at least one of the following:
•Color
•Style
•Content
•Typography
Through horizontal and vertical alignment, I created visual harmony with this poster. Horizontally, the male animal is first, then the female, and then the baby. Vertically, you can look at the poster and see each male animal, each female, and each baby equally placed. The plus and equal signs are also aligned horizontally and vertically, placed equally between each subject. I filled the symbols with a green texture from PowerPoint to echo the "safari" theme. Through color and content, I was able to create visual echo and harmony on the poster.
Thursday, February 16, 2012
Critique of Grouping Assignment 2
- In class today we had a group critique of everyone's posters. I received some helpful suggestions from my classmates and I'll adjust my poster to meet this critiques.
1. Move the tree up, center it on the page. The roots were cut off on the bottom.
2. Chose an easier font to read- or maybe change the fill color. Make it easier to read from a distance.
3. Someone suggested to make the background more neutral, but I really like the colorful background. Maybe I can find a background that is less "busy" so the words will be easier to read.
4. Continue working on word movement. Make the words flow with the tree.
1. Move the tree up, center it on the page. The roots were cut off on the bottom.
2. Chose an easier font to read- or maybe change the fill color. Make it easier to read from a distance.
3. Someone suggested to make the background more neutral, but I really like the colorful background. Maybe I can find a background that is less "busy" so the words will be easier to read.
4. Continue working on word movement. Make the words flow with the tree.
Grouping Activity 2
Unfortunately I do not have Photoshop on my computer, so I had to use PowerPoint to create my poster. I used a lot of synonyms of my "chosen" word placed throughout the tree. The tree with deep roots also exemplifies my word in a metaphorical way. I chose a color palette for my fonts that complimented the background picture. To make the words pop, I used a matching glow color of the flowers in the background. Both the tree and the words are lined in black in order for them to be noticed first. I added a small black ribbon next to the word survivor to give the word a visual connected to it.
I grouped all of my words around the focal point - the tree. Using the layout of the tree, and the text effects in PowerPoint, I shaped each word around the flow of the lines of the roots and the branches. Unequal spacing was used throughout the entire tree, even though I tried to make things look somewhat organized and repetitive. I should have made the tree bigger, like one of my peers suggested, in order for it to look centered on the page. The contrast between the black tree and the pastel background give the image an enduring perspective.
Sunday, February 12, 2012
Grouping Activity 1
 |
| Anarchy! Anarchy! |
I really liked this activity, because it got us thinking about how we group our objects and the meaning it conveys. I had trouble figuring out a group for the celebration slide...I'm really not a big fan of stars for some reason...the symbolism of them seems overused and they aren't exciting anymore. I used shadowing for the escape and anarchy slide to give the shapes more depth. Using unequal spacing on the escape slide, I was able to create the appearance of moving objects (along with the shadows).
Color also played a large part in the portrayal of the words. With intimidation, I instantly thought of scared and angry, and those emotions evoke a red and black color. I wanted to create the essence of fire with anarchy, so I used a lot of reds, oranges and yellows for that slide. Logic is bright and critical, and I instantly thought of yellows and light blues for logic. The unequal spacing in anarchy and escape definitely help portray the symbolic words. I rotated each symbol many times to create the image I was imagining. The placement of the 10 symbols, whether they be unequally spaced, grouped, or arranged in front or behind, creates individual meanings for each word. I saved each slide as a .jpg and uploaded each separately to the blog.
Subscribe to:
Comments (Atom)